目录:
1.ps教程免费入门教程自学视频
2.免费ps教程新手入门
3.ps免费入门教程零基础视频
4.免费ps教程入门视频教程全集
5.ps免费自学视频教程
6.免费学ps入门课程
7.ps软件自学教程哪里是免费的
8.ps教程免费教程全集
9.免费ps教程自学网
10.ps基础教程新手入门
1.ps教程免费入门教程自学视频
原标题:PS笔记∣光和色的关系(李涛老师PS基础教程整理)最近正在学习大神李涛老师多年以前的PS基础教程,视频有些模糊,我只得尝试记录下笔记同时发现整理笔记是一个很好的理解和再记忆的方式以下文字主要来源于对教程的整理,为了方便理解,我找了一些图片进行配图说明。
2.免费ps教程新手入门
如有问题请大家帮忙指正如有侵权也会删除李涛老师说Photoshop是平面图像合成软件,是在已有的素材基础上进行艺术再加工颜色(HSB RGB CMYK LAB)分辨率图层一、颜色的问题(一)HSB颜色有三个属性(HSB):
3.ps免费入门教程零基础视频
色相(H),也叫色彩相貌、色彩名称饱和度(S)明度(B)

4.免费ps教程入门视频教程全集
颜色三个属性HSB是基于人眼视觉接收体系的一种色彩空间描述。色相(H)是按度数划分的。饱和度(S)和明度(B)是以百分比划分的。

5.ps免费自学视频教程
黑、白没有色相,不属于色相体系。灰度上才会有颜色的变化。

6.免费学ps入门课程
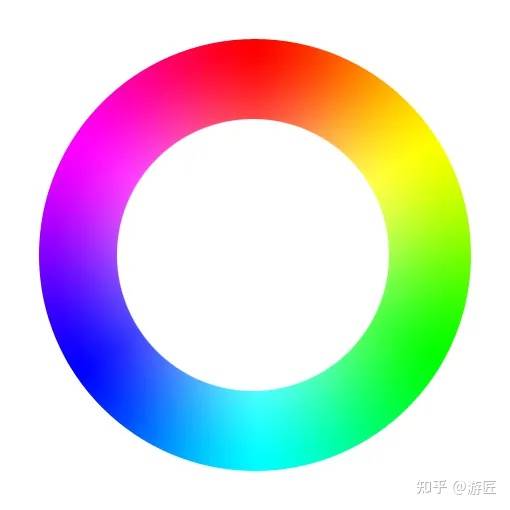
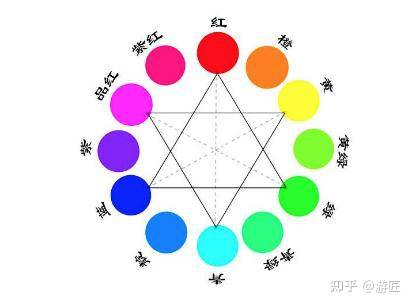
色相环

7.ps软件自学教程哪里是免费的
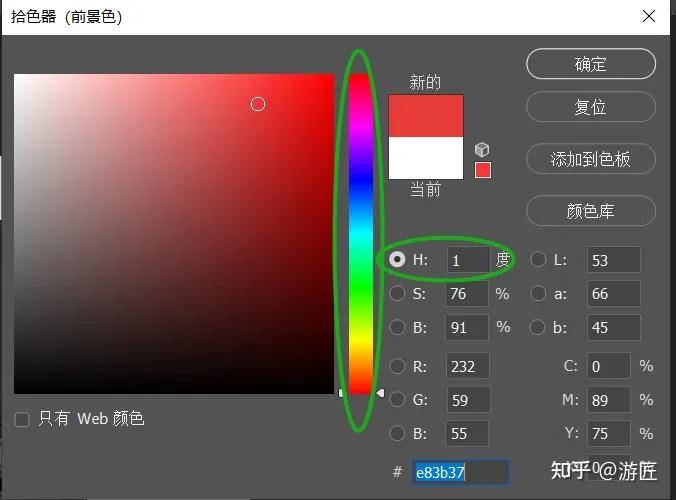
PS拾色器里的色相条,看做是一个色相环的展开,首尾相连,颜色一样

8.ps教程免费教程全集
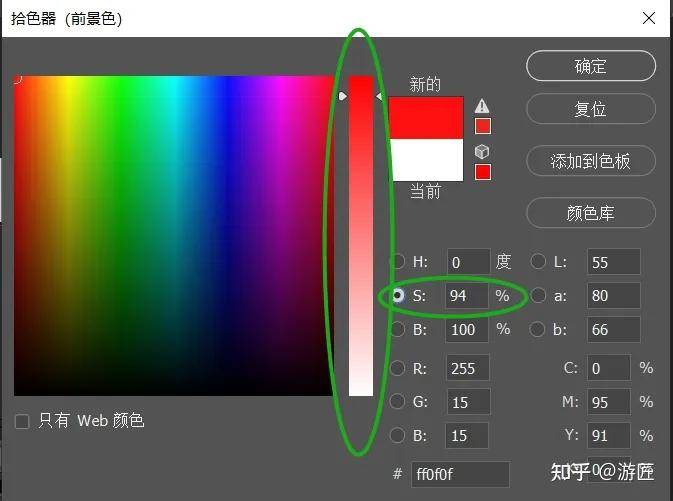
饱和度条,饱和度和白有关

9.免费ps教程自学网
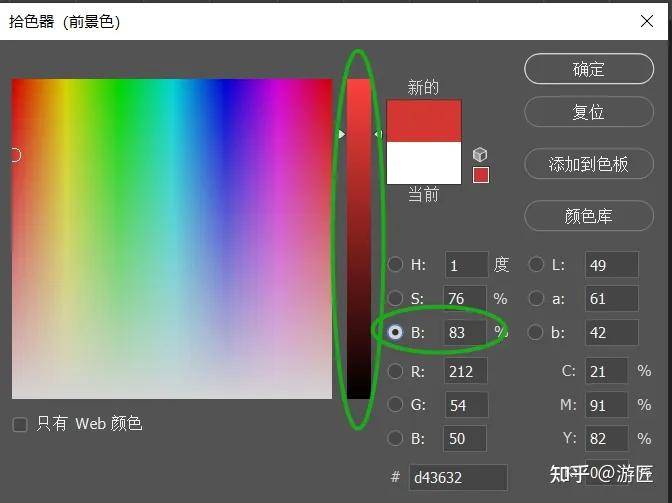
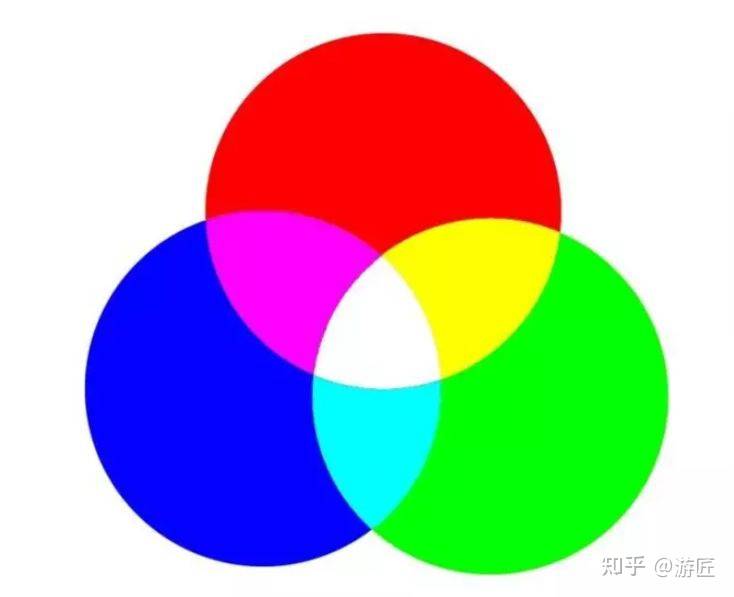
明度条,明度和黑有关(二)RGB红绿蓝(光的三原色),对应光色媒介,不需要任何光线,本身是发光体,比如电视、投影仪、电脑等所有发光的物体发光晶体管只发三种光(R、G、B),每种颜色有256(0-255)个显示级别,在没有任何光时级别是0个,最亮时级别是255个。
10.ps基础教程新手入门
最多可以显示255*255*255=1678万种颜色,这是最大颜色库。

比如: RGB分别为200、30、15,这个颜色有可能是红色 RGB分别为40、220、15,这个颜色有可能是绿色 RGB分别为255、255、255,是白色(这是加色模式) RGB分别为0、0、0,是黑色(这是减色模式)。
(李老师打了个比方:一个房间三个灯同时开就是白色的,三个灯都不开,那就黑了)RGB三个等值时,是没有色相的,比如128、128、128 ,50、50、50,200、200、200它们都是是灰值,数值越高灰度越浅,数值越低灰度越深(浅灰-深灰)。
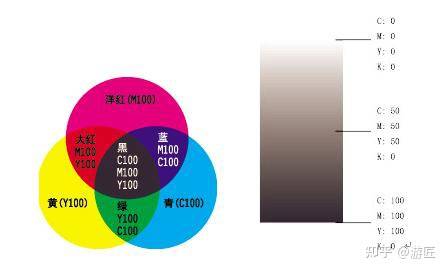
(三)CMY青品黄(印刷三原色,油墨三原色),是基于油墨的光吸收/反射特性,光被纸张反射,吸收和漫反射,眼睛看到的被返回来的颜色品(品红、洋红)油墨的浓淡程度:0-100%,不同配比可以产生丰富的颜色

当CMY是0、0、0时印刷出来是白色(就是什么颜色都没有)理论上:当CMY是100、100、100时印刷出来是黑色(有杂质,无法得到纯黑)实际上:有单独的黑色油墨K,是单纯用来做黑色印刷的,所以当CMYK是0、0、0、100时印刷出来是黑色。
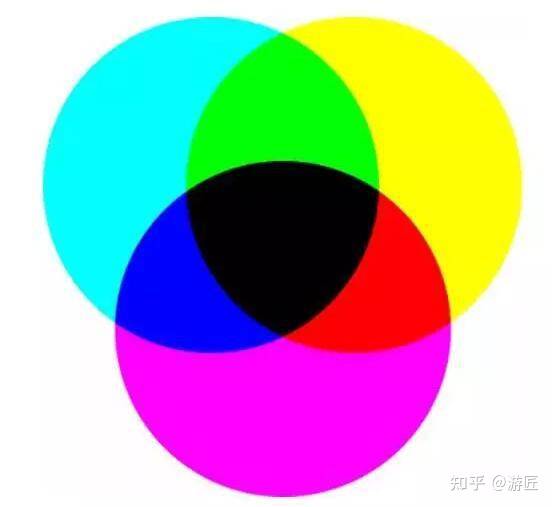
因此印刷有4色光和色的关系/RGB和CMY的关系/加色和减色的关系光和色的关系

12个基本色调色相环两个三角形分别是RGB和CMY三原色,正好相交。虚线两端对立的两个颜色是互补色,对方完全吸收对方(如上图:青色把红色吸收掉)。

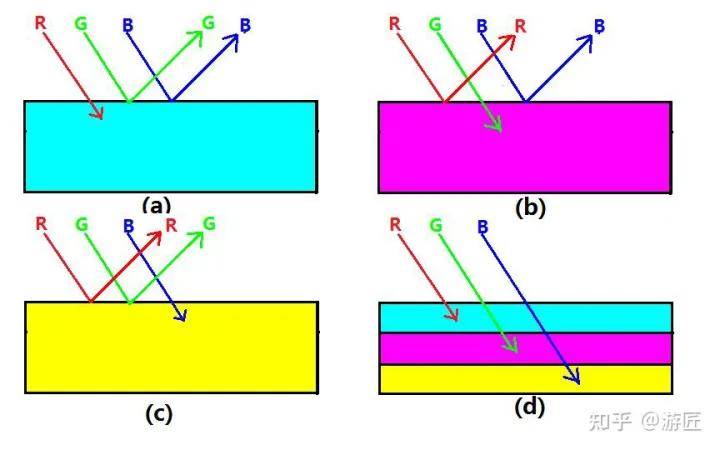
光和色的关系RGB(三种光)同时照到C(M、Y)颜色上面,其中一种光被吸收,剩下被反射回来的两种光混合后分别显示为青、品、黄。光的三原色和印刷三颜色一个是加色,一个是减色,因为他们很多东西是对立的。

加色模式

减色模式RGB两种颜色两两相加得出CMY(两个加色相加得出减色,如上图),为什么是减色,因为一个加色刚好被一个减色吸收(如上上图:光和色的关系)实际应用: ps图层的合成模式,如:颜色加深、减淡、正片叠底。
这些都是基于加、减色模式 印刷操作步骤: PS新建RGB模式——做完以后转换为CMYK出片——分色处理 总结: RGB以黑色为底色加,即RGB均为0是黑色,均为255是白色 CMY以白色为底色减,即CMY均为0是白色,均为100%是黑色(但在实际中,由于油墨的纯度等问题这样得不到纯正的黑色,因此引入K)。
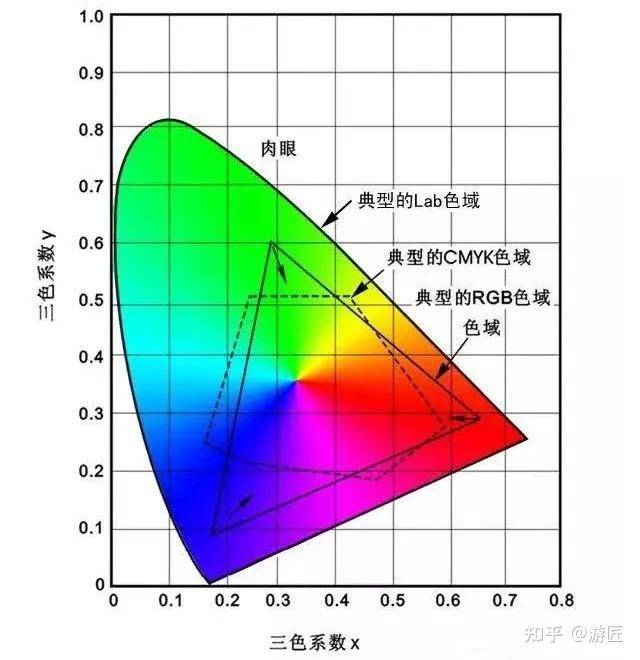
(四)LAB1个亮度+2个颜色,这个是理论上推算出来的颜色,模拟大自然的颜色库。有些颜色显示器可以看到,印刷印不出。因为是不同的色彩描述。

色域

溢色溢色不是安全色,有可能印刷不出来保证颜色一定被印出来的方法:视图-颜色校样-工作中的CMYK(在RGB模式下,用CMYK的预览模式)拾色器把溢色避免掉 (点下上图红色感叹号),显示可以印出来的颜色买一本色标手册(直接按照手册输入数值)。
四种颜色模式回顾: HSB是基于人眼视觉接收体系的一种色彩空间描述 RGB是光的三原色,对应光色媒介 CMY是印刷三原色,基于油墨的光吸收/反射特性 LAB这个是理论上推算出来的颜色,模拟大自然的颜色库。
二、分辨率PS是位图处理软件,基于像素,处理的是图像像素是构成图像的最小单位,一个像素是一个颜色,形状是正方形的小格子图像大小网络的图像分辨率一般是72像素,跟显示器分辨率匹配(显示器分辨率一般也是72像素)。
每平方英寸里面有72*72=5184个像素印刷的分辨率需要300像素每英寸(因为要跟墨点匹配) ppi是像素每英寸(常用) dpi光点每英寸(显示器) dpi每墨点印刷(打印机) 。
lpi线每英寸网屏(印刷) 例1:网页上做一张照片10*10公分大小:(RGB, 10*10公分,72像素)例2:手册上面用到一张10*10公分大小的图片:如果直接改分辨率为300,图像-图像大小-分辨率改为300,图片一下变的好大,但也变不清晰(这个是通过复制旁边颜色实现的),
因为一个像素对应一个位置,显示器分辨率没变,图片分辨率变大后,图片也变的模糊注:重定图像像素:两次立方效果最好灰色位图、线条、颜色简单的用(邻近);色彩丰富的用两次立方最好的方法:重新做一张(RGB模式、分辨率300、尺寸10.6*10.6,因为上下左右需要各留3毫米出血)分辨率改为300,重定图像像素勾选去掉,尺寸变小(牺牲打印尺寸),画质不变。
三、图层透明的玻璃纸。理论部分讲解到此结束,文字内容可能需要反复看才能理解的更透彻。返回搜狐,查看更多责任编辑:







发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。